Lessons from training teams to use React Native
By Harry Tormey
Since its founding in 2012, Coinbase has grown to offer a diverse range of products built with a variety of different technologies. Some of these products are targeted at highly sophisticated users and some are targeted at individuals who are new to cryptocurrency.

As our products and business has evolved, so too have the technologies used to build them. Coinbase now has more than one thousand employees, and at this scale it’s important to have support for engineers who want to transition from one product to another at a fast pace.
One of the advantages of working at Coinbase is a continued emphasis on investing in our employees’ education. We do this to make it easier for employees to transition between teams and learn new technologies such as React Native.
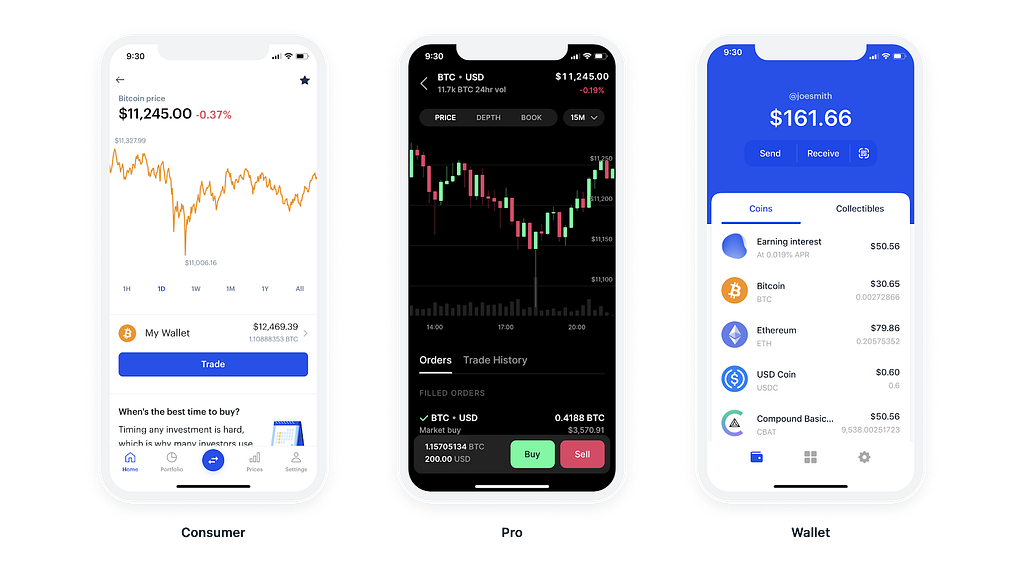
React Native is a JavaScript framework for writing cross platform natively rendering mobile applications. At Coinbase we use React Native to build both the Coinbase Pro mobile application and our Onboarding flows. As such, we want all of our front-end engineers to have the opportunity to work on products built using this technology, even if from a different background.
Do Engineers Want This Training?
Before we decided to invest people’s time and money into developing a new training program we asked engineers at Coinbase if this was necessary or desirable.
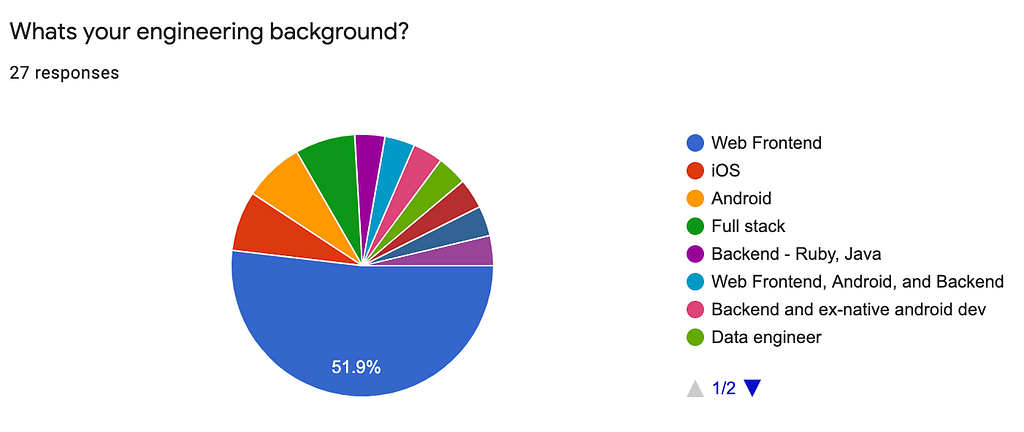
At the end of 2019 we sent out a Google Form to gauge interest in React Native training among our engineers. Twenty seven engineers responded to this form expressing interest in training. This is a pie chart breaking down the engineering backgrounds of those who expressed an interest in React Native Training:

Based on this survey and the level of enthusiasm we decided to move forward and take the time to invest in developing a React Native Training program.
Takeaway: Use surveys to verify whether your training will meet a real need for employees.
What Goes On The Curriculum?
One of the big challenges in teaching React Native is that it covers a large surface area spanning the Javascript and native mobile ecosystems. Another challenge is that people learning about React Native for the first time come from a wide variety of backgrounds.
In order to address these issues we:
- Conducted a survey for everyone attending the classes background (web, native mobile, etc), and specific skills they would like to learn.
- Constructed a multi day class curriculum based on the survey and input from the engineering management and senior engineers.
This surveying technique allowed us to segment the class into beginner, intermediate and advanced sections and gave us the ability to make some parts of it optional (thus saving people time).
As an example, in the scenario where everyone is new to React, Javascript, and React Native, everyone would attend all of the classes. In the scenario where a mixed skill level group was being taught, the first day would cover introductory topics and would be optional.
This approach is different from the one size fits all approach taken by some companies that offer pre-packaged training.
Takeaway: Combine survey feedback with input from relevant stakeholders to construct your curriculum and segment your training.
Who Administers The Training?
Putting together and administering a multi day training program is a lot of work that usually requires the time of a more experienced engineer, so most organizations outsource this to another company.
In order to find a suitable partner to develop this training program we reached out to multiple organizations in our network that offer React Native Training packages. Of those that were contacted only two were in a position to offer onsite custom curriculums.
The search for a trainer began in January, just before the COVID-19 pandemic made international travel impossible. Our original plan was to have the trainer come onsite and teach the class in person.
The immediate impact of COVID-19 was that the training needed to be remote first and conducted by someone in the same or an adjacent time zone to our employees.
Takeaway: Do your due diligence, and interview/reference check multiple companies to find the best one that meets your training needs.
Our Choice: Devin Abbott
After reviewing multiple curriculums, interviewing different companies that offered training and checking references and taking into account the situation with COVID-19 we decided to move forward with Devin Abbott.
Devin has taught React Native workshops at Zynga, Nerdwallet, Cengage, and the React Europe conference. Here’s a video of part of Devin’s React Europe workshop so you can get a sense for his presentation style. Devin is based in the Bay Area.
Takeaway: Pick a candidate that has relevant experience, good references, and meets your criteria.
How Did We Structure The Training?
The training was structured as a three-day class where students would build an example app from the ground up with React Native, adding on to it as new topics were covered. The example app the instructor created was a minimal version of the main Coinbase app.
This style of class encourages people to build the application alongside the instructor after they have presented on a topic. Coinbase also provided teaching assistants to assist the instructor during the class.
These teaching assistants were volunteers from existing teams at Coinbase who had experience working with React Native. It should be noted that external teaching assistants would also have worked.
These teaching assistants were available in case people needed help during the class. In the event that the instructor was teaching this class in person, these teaching assistants would likely only be needed for larger classes.
The workflow for the class was as follows:
- The instructor presented on a topic for thirty minutes then set a class program challenge: i.e. build this screen or make this animation.
- Students would split into breakout groups and join a separate Google Hangout with some of their peers.
- A teaching assistant would be present in each one of these breakout sessions.
- After a set period of time students would rejoin the class and the instructor would complete the exercise.
The teaching assistants were paired with sets of students prior to the instructor coming “onsite.” Their duties included:
- Checking in with each of their students prior to the class to ensure they have the proper React Native tools installed.
- Being available to help with questions during the class in a dedicated Slack channel.
- A Google Sheet was set up listing different Google Hangout channels for each of the TA’s and their students during the breakout sessions.
- The instructor was also available to answer any questions and during the breakout sessions they would visit different hangout channels to see how people were doing.
Takeaway: Interactive workshops with breakout sessions and building something relevant alongside an instructor are vital for keeping students motivated.
How Did The Training Go?
The training ran for three days and was administered to twenty seven engineers and several engineering managers. During the day the class was asked to raise any issues in the class Slack channel or to direct message the instructor or teaching assistants. At the end of each day a Google Form was circulated to collect anonymous feedback about the day.
During the day the instructor received real-time feedback from the class via Slack. At the end of the day an anonymized summary of the feedback about the day was also given to the instructor.
Real-time feedback was very valuable. It allowed us to do things like increase the amount of time the students had for the programming breakout sessions. It also allowed us to better refine the curriculum and improve our approach to future training.
Takeaway: Make real-time feedback channels available to the class to address issues that come up during the day. Conduct a survey after each day to collect feedback to better refine the next class.
What Did We Learn?
At the end of the three day class a retrospective meeting was held with the teaching assistants. The purpose of this meeting was to discuss what happened during the class breakout sessions and the anonymized feedback from the students, with the goal of improving future sessions based on those learnings and conversations.
The conclusion was that the class went well with Devin scoring an average rating of 4.5 out of 5. The main recommendations from the retrospective were as follows:
- Refine the curriculum: The most popular part of the training was the interactive breakout sessions where students got to build the example app. Feedback from the class was to cut down on any unnecessary reviewing of developer docs and to focus more on high level system architecture and theory (i.e. what is a transpiler). Several other modules from the class that were not relevant to the students’ jobs at Coinbase were also cut.
- Increase frequency of training: Working with the instructor was an unquestionably positive experience and all of the students and teaching assistants were very happy with the experience. Going forward we hope to have the instructor return periodically to teach this class again to new Coinbase employees. In the event we decide to go forward with this we would probably dispense with teaching assistants and have the instructor teach a smaller group of eight or less people.
- Stretch out over five days with a shorter amount of time each day: Each day the classes began at ten AM and ran until five PM with periodic breaks. The feedback was that doing this all over Google Hangouts was exhausting. Our recommendation here was to make the class half a day long and stretch out the program over a longer period of time.
Takeaway: When you roll out a new training program, make sure to hold a retrospective to discuss what went well and what could be improved with the relevant stakeholders.
What’s Next?
The React Native Training program was well-received by students and we are now planning on making it a recurring program at Coinbase. If you are interested in learning about React Native or are interested in learning more about cryptocurrency, Coinbase is hiring.
Unless otherwise provided, all images herein are by Coinbase
This website contains links to third-party websites or other content for information purposes only (“Third-Party Sites”). The Third-Party Sites are not under the control of Coinbase, Inc., and its affiliates (“Coinbase”), and Coinbase is not responsible for the content of any Third-Party Site, including without limitation any link contained in a Third-Party Site, or any changes or updates to a Third-Party Site. Coinbase is not responsible for webcasting or any other form of transmission received from any Third-Party Site. Coinbase is providing these links to you only as a convenience, and the inclusion of any link does not imply endorsement, approval or recommendation by Coinbase of the site or any association with its operators.
Lessons from training teams to use React Native was originally published in The Coinbase Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.

